Angular Inputs - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap

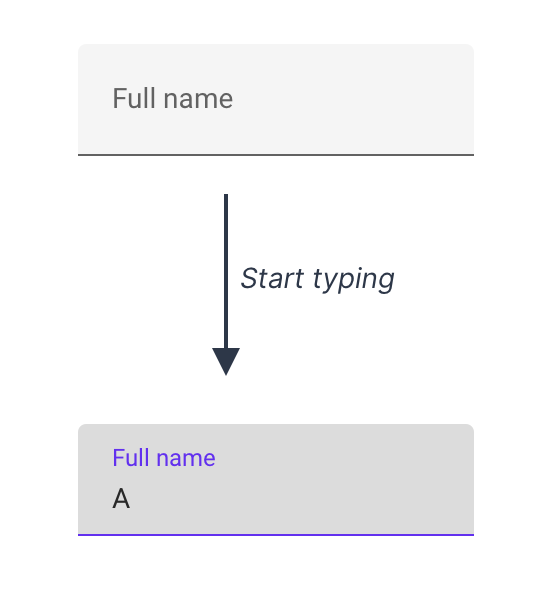
How do I change md-input-container placeholder color using css in angular material? - Stack Overflow

The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Material Archives - The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida.
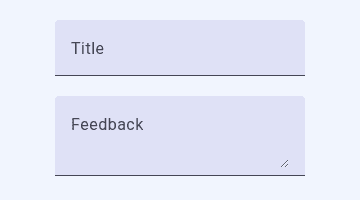
Textarea in MatForMield can cause ExpressionChangedAfterItHasBeenCheckedError · Issue #12070 · angular/components · GitHub












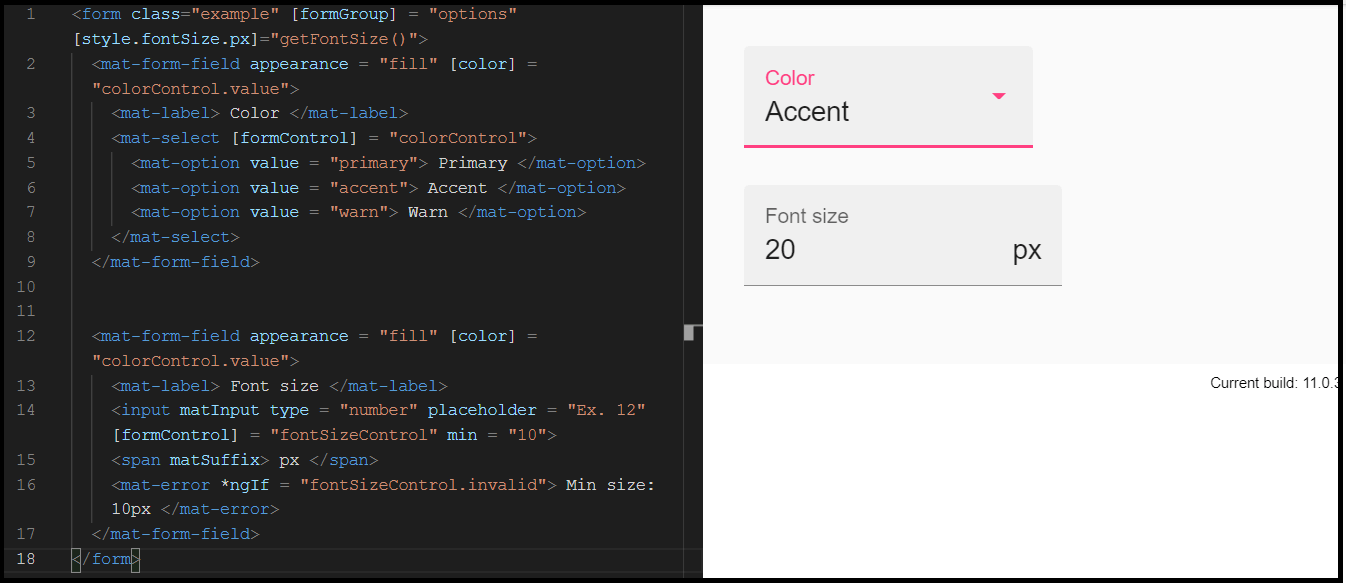
![Solved] Javascript Styling matformfield input in Angular/Material - Code Redirect Solved] Javascript Styling matformfield input in Angular/Material - Code Redirect](https://i.stack.imgur.com/bCxys.png)